In diesem Beitrag werden wir uns ansehen wie wir die openHAB Grundstruktur unseres bzw. eures Hauses bzw. eurer Wohnung erstellt. Dazu werden wir das in openHAB integrierte Home Builder Tool verwenden.
Zum vorherigen Teil: Visual Studio Code openHAB Erweiterung einrichten
Inhaltsverzeichnis
Grundriss
Folgenden Grundriss werden wir in openHAB 2 anlegen. Ihr werdet jedoch sehen, dass ihr die gezeigte Vorgehensweise ganz einfach auf euren Grundriss anpassen könnt.

Home Builder installieren
Bevor wir starten solltet ihr natürlich openHAB bereits eurem Raspberry Pi oder auf einem anderen System installiert haben. Damit ihr den Home Builder verwende könnt müsst ihr mindestens das Standard Paket bei der Installation ausgewählt haben.

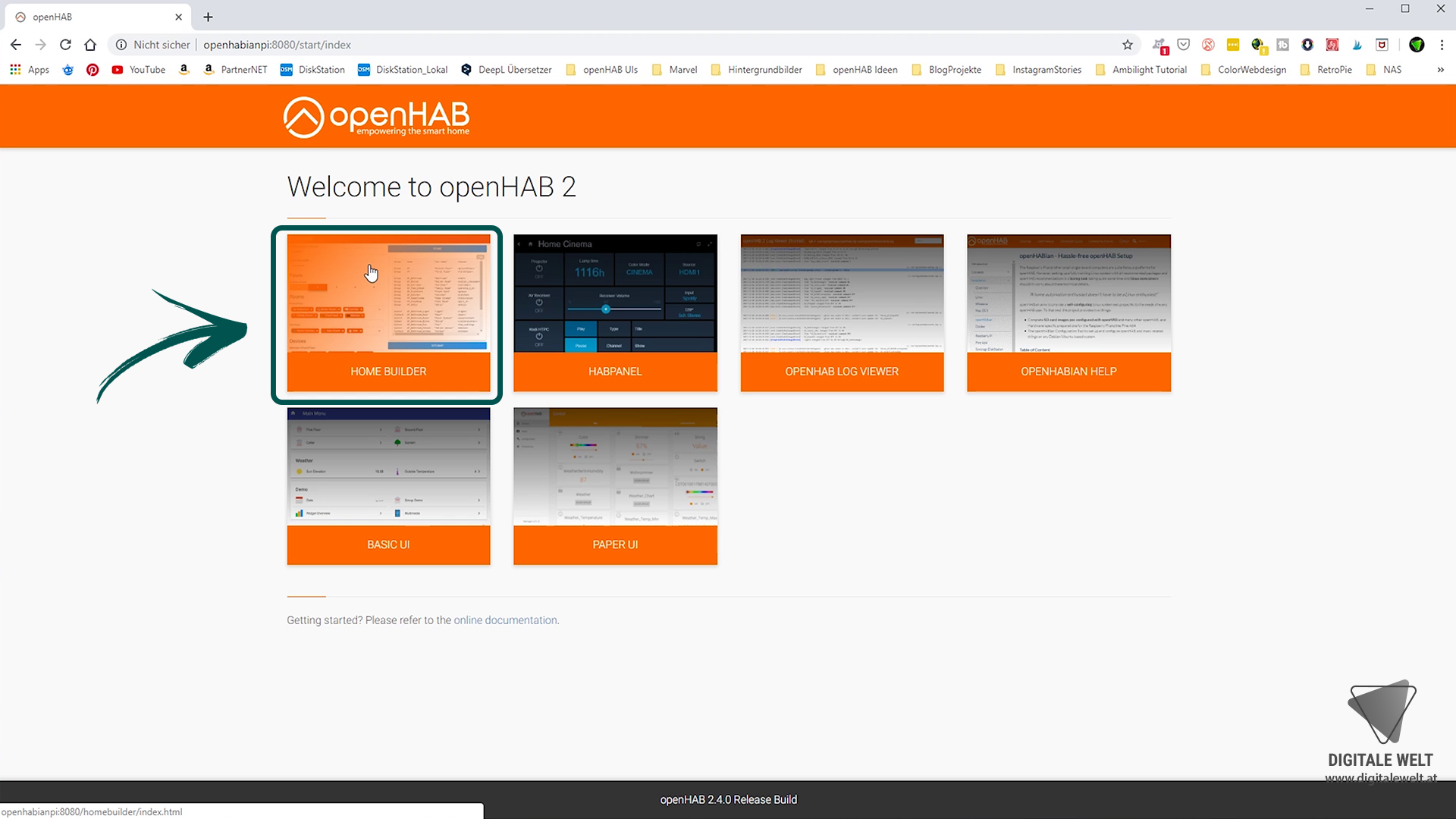
Den Home Builder findet ihr auf der Startseite von openHAB.

Solltet ihr den Home Builder trotzdem nicht finden, könnt ihr diesen unter PAPER UI – Addons-ons bei USER INTERFACES nachträglich installieren.

Danach wählen wir jetzt den Home Builder aus.
Diesen erreichen wir auch sofern ihr openHAB auf einen Raspberry Pi installiert habt, auch unter der Adresse openHABianPi:8080/homebuilder/index.html

Ich empfehle euch auch gleich alle UIs einmal zu öffnen und diese dann in eurem Browser als Lesezeichen zu speichern. So könnt ihr immer ganz einfach zwischen diesen wechseln.

Home Builder Grundstruktur erstellen
Als ersten Schritt stellen wir einmal die Sprache auf Deutsch (German) ein.

Danach vergeben wir unserem Setup noch einen Namen. Ich nenne mein Setup wohnung_admin. Warum ich hier extra noch admin ergänze erfahrt ihr später noch. Ich empfehle euch aber ich euch bei eurem Namen noch admin oder Administration oder ähnlich hier zu anzuhängen. Ihr werdet später noch verstehen warum wird das ganz machen.

Als nächstes müssen wir bei Floor angeben welche Stockwerke wir haben.
Hier müsst ihr natürlich alle Einstellungen an eurem Haus bzw. eure Wohnung anpassen. Ich werde für dieses Projekt jetzt den Grundriss der oben gezeigten Wohnung nehmen. Es handelt sich hierbei um eine klassische drei Zimmer-Wohnung.

Der Grundriss dient mir jetzt auch nur als Beispiel für die Grundstruktur. Diesen können wir dann im laufes Projektes wenn nötig auch erweitern.
Ich wähle hier daher einfach einmal Draußen und einmal Erdgeschoss aus. Wenn ihr in einem Haus lebt könnt ihr hier natürlich noch erster Stock Keller etc. hinzufügen.
Danach können wir darunter für jeden Etage unser Räume hinzufügen. Für Draußen macht zwar die Bezeichnung Räume keinen Sinn aber hier geht es in ersten Linien ja nur um die Unterteilung. Da ich bei meiner Demo Wohnung einen Lagerraum hinter meinem Parkplatz habe füge ich hier bei Draußen einmal den Lagerraum hinzu.

In meiner Wohnung habe ich einmal einen Gang, ein Schlafzimmer, ein Wohn-Esszimmer, ein Büro, einen Abstellraum also einen Lagerraum, ein Badezimmer und ein Toilette.

Solltet ihr mehrer Schlafzimmer haben dann wird euch auffallen das wenn man einen Raum einem Stockwerk zuordnet, man diesen dann im gleichen Stockwerk nicht mehr auswählen kann. Es gibt zwar beim Schlafzimmer einmal ein Hauptschlafzimmer und ein normales Schlafzimmer, jedoch kann man hier keine 3 Schlafzimmer auswählen.
Aber keine Angst wir werden das ganze noch überarbeiten und können die fehlenden Zimmer dann auch noch ergänzen.
Die Objektzuteilung machen wir vorab nicht und lassen daher alle Felder frei.
Ganz unten können wir dann noch Include Tags deaktiveren und den Rest lassen wir so wie er eingestellt ist.

Itmes und Sitemaps kopieren
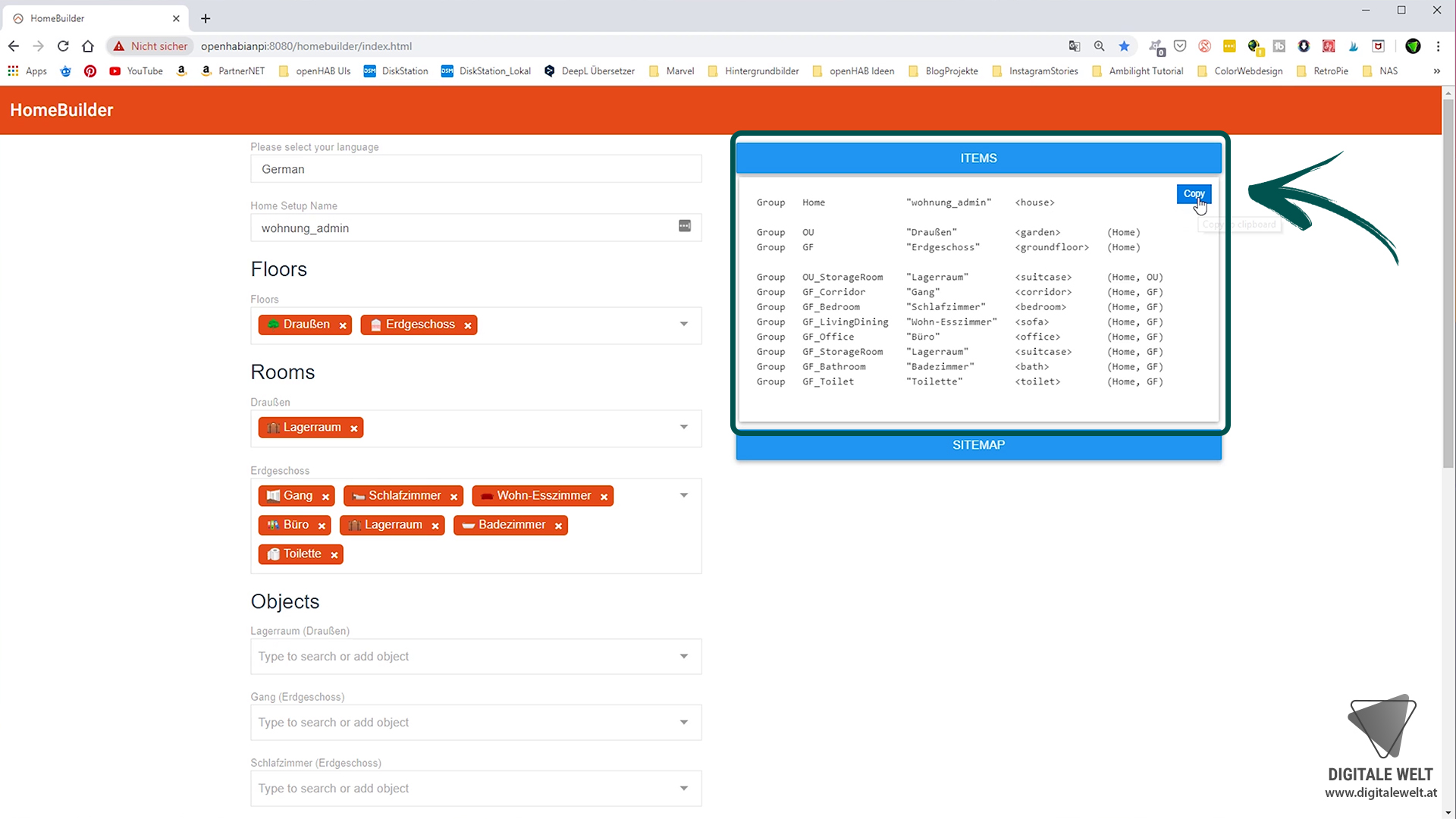
Hier Rechts habe wir dann zwei blaue Button einmal Sitemap und einmal Items.

Als erstes öffnen wir Items. Diese Zeilen wurden automatisch erstellt und ändern sich auch sobald wir links etwas ergänzen oder ändern.
Wir kopieren diese Zeilen indem wir rechts oben auf Copy klicken.

Anschließend wechseln wir zu unserem Visual Studio Code Editor. (Anleitung openHAB mit Visual Studio Code)
Hier gehen wir jetzt bei unserem openHAB-conf Ordner zu ITEMS und erstellen in diesem Ordner mit einem Rechtsklick einen neue Datei.

Ich nenne diese Datei Wohnung. Wichtig ist hier dass ihr der Datei die Dateiendung .items gebt. Also in meinem Fall wohnung.items
In dieser Datei fügen wir jetzt den zuvor kopierten Code ein und speichern die Datei.

Als nächstes wechseln wir wieder zurück zum Home Builder und kopieren die SITEMAP.

Und in Visual Studio Code erstellen wir im Ordner Sitemaps wieder eine neue Datei. Jedoch müssen wir hier darauf achten das die Datei gleich heißt wie der zuvor von uns vergebenen Setup Name. In meinem Fall wohnung_admin und als Dateiendung .sitemap – wohnung_admin.sitemaps
Auch hier fügen wir den kopieren Sitemap Code ein und speichern auch diese Datei.

Was wurde für uns erstellt?
Jetzt können wir im Editor das Basic UI öffnen und uns einmal ansehen was der Home Builder für uns erstellt hat.

Wir haben hier zwei Gruppen einmal Draußen und einmal unser Erdgeschoss, und in diesen befinden sich die einzelnen Räume in die wir auch hineingehen können.

Die Grundstruktur steht somit, jedoch werden wir die noch etwas anpassen.
Grundstruktur erweitern
Zum Beispiel fehlt mir hier noch der Balkon und auch der Aufbau gefällt mir hier noch nicht ganz.
Im nächsten Beitrag erfahrt ihr daher warum wir _admin bei unsere Sitemap ergänzt haben, und wie wir einzelne Räume hinzufügen bzw. diese auch anpassen können.






Danke für die Erklärungen. Habe wieder Lust mich mit OpenHab zu beschäftigen.
Vielen Dank für die ausführliche Beschreibung. Freue mich auf weitere Turorials. Freundliche Grüße aus dem Norden Deutschlands…
Hi, super Anleitung. Eine kleine Anmerkung hätte ich.
Bei dem Datei-Namen der „wohnung_admin.sitemaps“ muss das „s“ weg.
Also „wohnung_admin.sitemap“
Hatte das stumpf kopiert und mich gewundert warum das nicht funktioniert.
Hallo,
vielen Dank für dein ausführliches Turtoriel. Dank dir habe ich es „fast“ geschafft über das Handy die Lampen etc. zu bedienen. Leider bin ich beim „fast“ hängen geblieben 🙂 Ich habe deine Anleitung befolgt und darüber hinaus auch noch „things“ bzg. eine Bridge und Diveses hinzugefügt, weil ich bei Openhab2 KNX nutze. Folgendes Problem tritt dabei auf: Bei Paper UI in den Configurationen sind alle Devices zwar online, jedoch reagiert keine Lampe beim einschalten. Folgendes habe ich bei Things eingetragen bzw. von openhab in vs code übernommen:
Bridge knx:ip:bridge „Weinzierl 731 IP“ [
ipAddress=“hier die ip von Weinzierl“,
localIp=“hier die ip vom raspb“,
type=“TUNNEL“,
portNumber=3671,
readingPause=50,
responseTimeout=10,
readRetriesLimit=3,
autoReconnectPeriod=60,
localSourceAddr=“0.0.0″
]
{
Thing device Schaltaktor20Fach „Schaltaktor20Fach“ [
address=“1.1.12″,
fetch=true,
pingInterval=600,
readInterval=0
]
{
Type switch : A „HWR LED“ [ ga=“1/1/1+<1/1/2" ]
Type switch : B "Kueche LED" [ ga="2/1/1+<2/1/2" ]
Type switch : C "Kueche Deckenlampe" [ ga="2/1/3+<2/1/4" ]
Type switch : D "Essbereich LED" [ ga="3/1/1+<3/1/2" ]
Type switch : E "Essbereich Lampe" [ ga="3/1/3+<3/1/4" ]
Type switch : F "Wohnzimmer indirekt" [ ga="3/1/5+<3/1/6" ]
Type switch : G "Flur unten" [ ga="4/1/1+<4/1/2" ]
Type switch : H "Gäste WC Hängelampe" [ ga="6/1/1+<6/1/2" ]
Super Anleitung. Vielen Dank und weiter so. Nach vielen Google-Suchen habe ich hier endlich etwas gefunden, dass mich auf die openhab-Reise mitnimmt.
Ich finde es Super, dass ihr das Thema so detailliert behandelt, aber man hätte den Text mal Korrektur lesen können. Mit den ganzen Rechtschreibfehlern bleibt man immer hängen und liest das Wort nochmal um festzustellen, „Ach ist nur wieder nen Tippfehler“.
Beim nächsten mal bitte nochmal durchlesen und auf Rechtschreibfehler überprüfen.
Wie gesagt, inhaltlich ist der Beitrag ansonsten Top!