Das ist der zweite Teil zum Thema Philips HUE und openHAB. Da wir jetzt unsere HUE Lampen bereits über unsere Admin Sitemap steuern könne, werden wir in diesem Beitrag unsere User Sitemap erstellen.
Da diese Anleitung direkt an die letzte anschließt solltet ihr euch auf jeden Fall zuerst den ersten Teil ansehen.
Philips HUE Teil 1: openHAB 2 Philips HUE Binding TEIL 1 | Schritt für Schritt Anleitung
Inhaltsverzeichnis
Das Konzept
Wir beginnen in dem wir uns einmal überlegen wie unsere Benutzeroberfläche am Ende aussehen soll.
Skizziert euch vielleicht einmal auf, wie der Aufbau aussehen soll und an welcher Stelle dann eine Schalter oder Button im Hauptfenster angezeigt werden soll bzw. was für eine Funktion dieser haben soll. Ich möchte in erster Linie die Lampen pro Raum aus- und einschalten, und auch alle Lampen auf einmal aus- und einschalten können bzw. auch die Info bekommen wie viele Lampen aktuelle eingeschaltet sind.
Außerdem werden wir danach noch ein paar Untermenüs ergänzen, um andere Einstellungen zu erreichen.
Auch wenn ich jetzt dieses Konzept umsetzen werde, werdet ihr gleich merken, dass die Vorgehensweise immer gleicht bleibt. So könnt ihr dann auch euer User Interface nach euren Wünschen anpassen.
User-Sitemap anpassen
Wechsel wir daher gleich einmal zu unserer wohnung_user.sitemap in Visual Studio Code.
Frame Beleuchtung
Hier erstellen wir einen neuen Frame mit dem Label Beleuchtung.
Frame label="Beleuchtung" {
}Gruppe erstellen
Da ich in diesem Frame einen Schalter haben möchte mit dem ich alle meine Lampen aus und einschalten kann, brauchen wir jetzt eine Gruppe die das Ein- und Ausschalten alle Lampen anspricht.
Wir wechseln daher wieder zu unsere HUE.itmes Datei und erstellen hier eine neue Gruppe. Dabei soll es sich um eine Switch Gruppe mit zwei Zuständen (On oder OFF) handel. Wir nennen diese Gruppe gHUE für eine HUE Gruppe dann Unterstrich ALL und Unterstrich On um das Schema der Lampen beizubehalten.
//Gruppe zum Ein- und Ausschalten aller Lampen.
Group:Switch:OR(ON,OFF) gHUE_All_OnWenn ich die Farbe aller Lampen ändern möchte, dann würde ich eine Color Gruppe erstellen, und diesen gHUE unterstich All unterstich Color nennen.
Nach diesem Schema werden wir alle Gruppe erstellen die wir bzw. die ihr vielleicht benötigt.
Jetzt müssen wir alle On items dieser Gruppe unterordnen: Also bei Bedroom unterstrich On, Office unterstrich On und so weiter….
Switch HUE_Bedroom_On "Ein/Aus" (gHUE_Bedroom,gHUE_All_On) channel="hue:0220:00178868dd57:4:brightness"}
.
.
.
.
Switch HUE_Office_On "Ein/Aus" (gHUE_Office,gHUE_All_On) channel="hue:0210:00178868dd57:8:color"}
.
.
Da wir auch noch alle Räume getrennt ein und ausschalten möchten und wir aber manchmal mehrere Lampen in einem Raum haben, erstellen wir jetzt auch noch für jeden Raum so eine Gruppe und ordnen die Lampen wieder den Räumen unter.
Group:Switch:OR(ON,OFF) gHUE_AllBedroom_On
Group:Switch:OR(ON,OFF) gHUE_AllOffice_On
Group:Switch:OR(ON,OFF) gHUE_AllLivingDining_OnAuch wenn es für die Räume in denen sich im Moment nur eine Lampen befindet, nicht wirklich einen Sinn macht jetzt nochmal einen Raum anzulegen, haben wir später den großen Vorteil, dass wenn wir eine Lampen im Ergänzen, wir diese dann nur der Raumgruppe unterordnen müssen.
Switch HUE_Bedroom_On "Ein/Aus" (gHUE_Bedroom,gHUE_All_On,gHUE_AllBedroom_On) {channel="hue:0220:00178868dd57:4:brightness"}
Switch HUE_Office_On "Ein/Aus" (gHUE_Office,gHUE_All_On,gHUE_AllOffice_On) {channel="hue:0210:00178868dd57:8:color"}
Switch HUE_OfficeLED_On "Ein/Aus" (gHUE_OfficeLED,gHUE_All_On,gHUE_AllOffice_On) {channel="hue:0210:00178868dd57:7:color"}
Switch HUE_HUE_LivingRoom__On "Ein/Aus" (gHUE_LivingRoom,gHUE_All_On,gHUE_AllLivingDining_On) {channel="hue:0210:00178868dd57:3:color"}
Switch HUE_DiningRoom_On "Ein/Aus" (gHUE_DiningRoom,gHUE_All_On,gHUE_AllLivingDining_On) {channel="hue:0210:00178868dd57:5:color"}
Wenn wir damit fertig sind, wechseln wir wieder zurück zu unsere User Sitemap.
Sitemap erweitern
In unserem Beleuchtungsframe erstellen wir jetzt die Schalter für die eben erstellten Gruppe.
Wir beginnen mit Switch danach kommt mit item= unser Gruppen item Name gHUE_All_On, mit Label vergeben wir noch einen Namen. Zum Beispiel „Alle Lampe“ und mit icon können wir dann noch ein Icon vergeben. Hier macht natürlich das Glühbirnen oder das Ein aus Symbol sinn.
Das machen wir jetzt auch noch für alle anderen Gruppen die wir erstellt haben.
Frame label="Beleuchtung" {
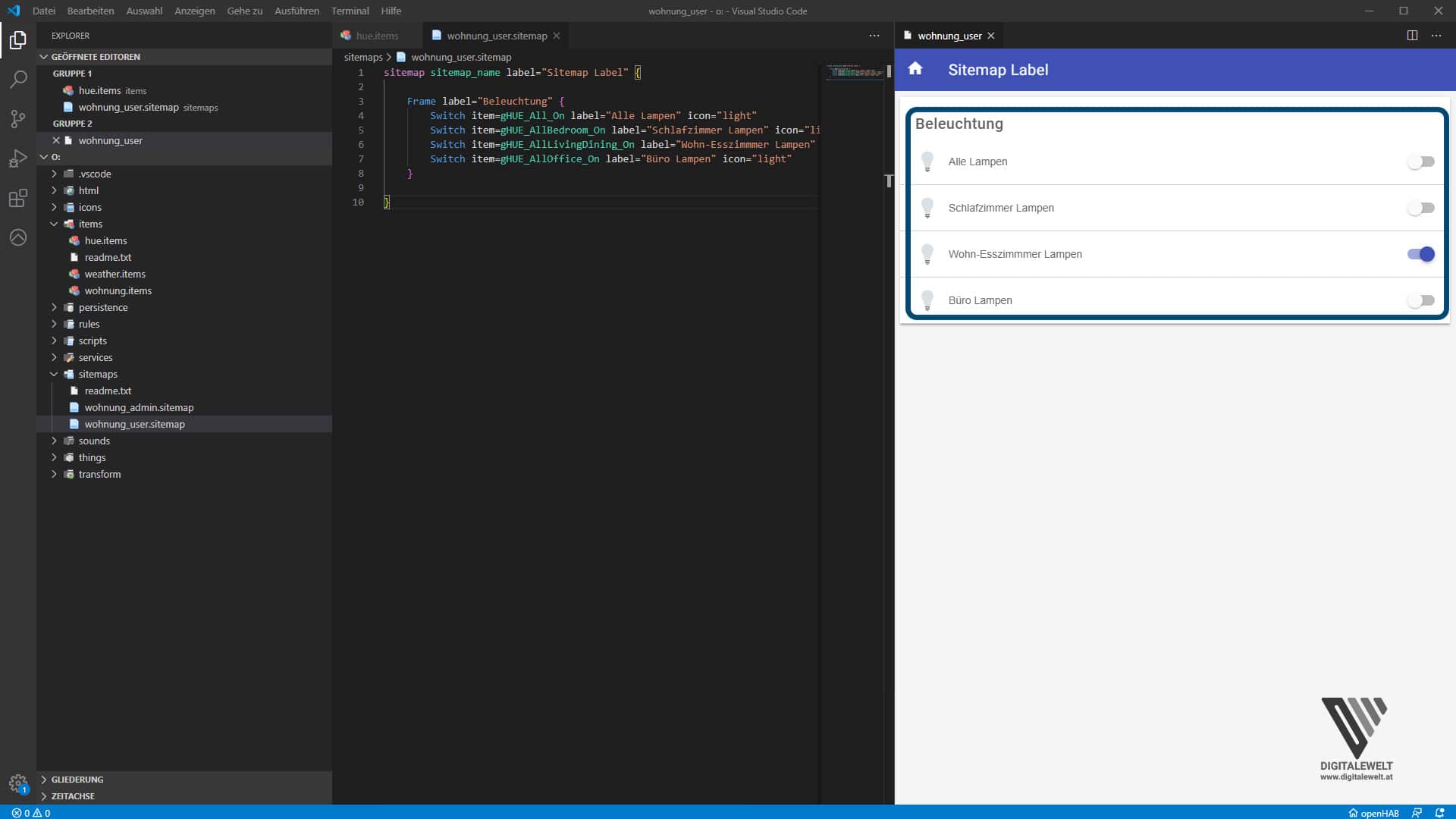
Switch item=gHUE_All_On label="Alle Lampen" icon="light"
Switch item=gHUE_AllBedroom_On label="Schlafzimmer Lampen" icon="light"
Switch item=gHUE_AllLivingDining_On label="Wohn-Esszimmmer Lampen" icon="light"
Switch item=gHUE_AllOffice_On label="Büro Lampen" icon="light"
}Danach dürfen wir speichern nicht vergessen, und schon können wir unsere Schalter testen.
Paper UI Lampen schalten
Im Paper UI können wir jetzt wie gewünscht unsere Räume Ein und Ausschalten. Auch das Ein- und Ausschalter aller Lampen ist schon möglich.

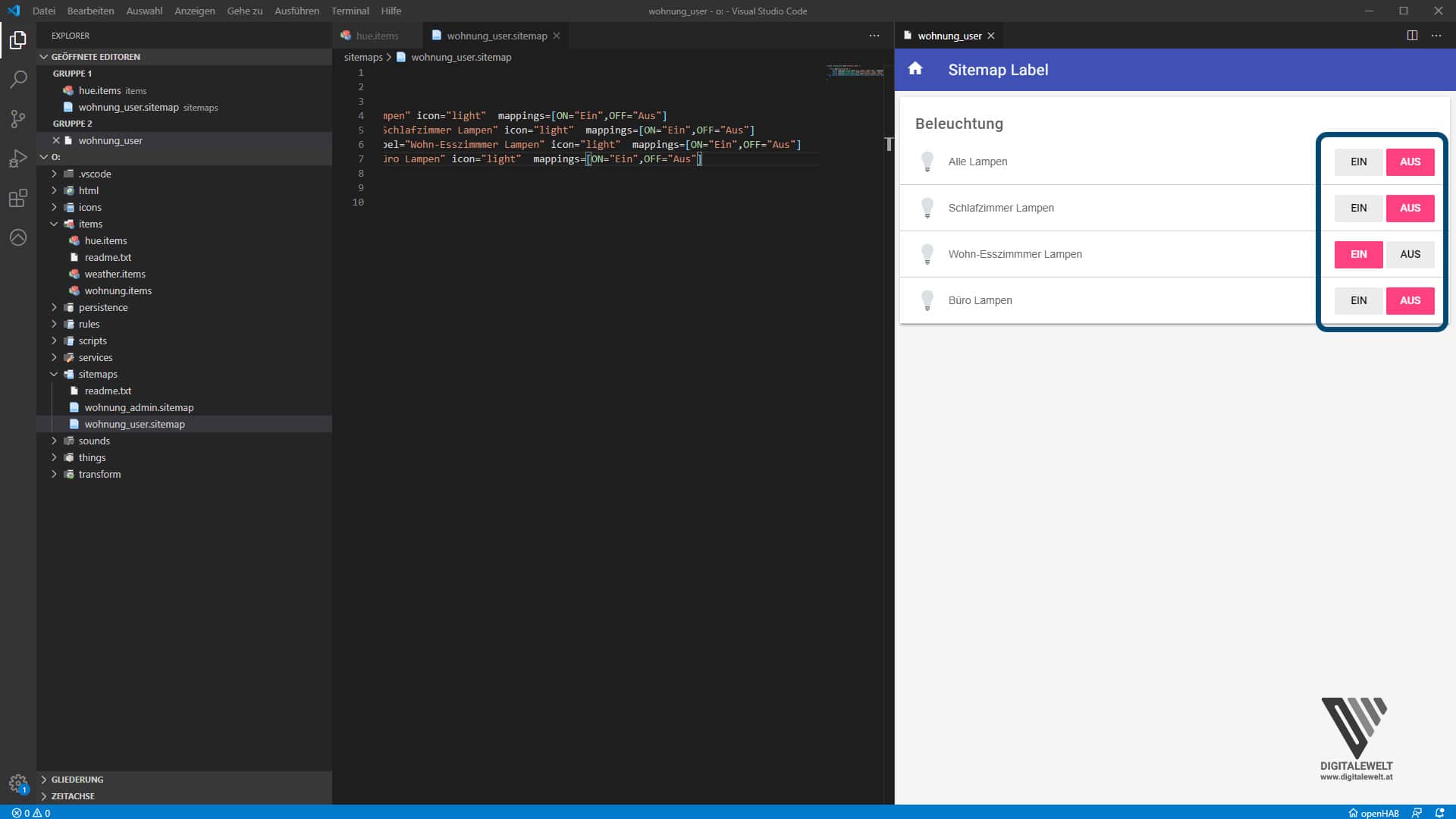
Was mir hier nicht so gut gefällt, sind diese Switch-Schalter. Ich hätte hier lieber zwei Schaltflächen mit EIN und AUS. Diese erstellen wir indem wir hinter Icon noch mit mappings= und in eckiger Klammer [ON=EIN, OFF=AUS] ergänzen.
Switch item=gHUE_All_On label="Alle Lampen" icon="light" mappings=[ON="Ein",OFF="Aus"]Nachdem wir das auch bei allen anderen Gruppen ergänzt haben, können wir das Ergebnis nochmal testen.

Anzahl der Lampen EIN
Als nächstes möchte ich jetzt wissen, wieviel Lampen aktuell eingeschaltet sind.
Da wir in der Gruppe gHUE_All_On alle Lampen aus und einschalten können, können wir über diese Gruppe auch abfragen wieviel Lampen in dieser Gruppe den Wert On haben.
Dazu ergänzen wir nur in unserem Beleuchtungsframe vor label unser item mit item = gHUE_All_On und bei unserem Label ergänzen wir noch in eckiger Klammer %d damit uns hier eine Zahl ausgegeben wird. Auch das können wir jetzt einmal testen.
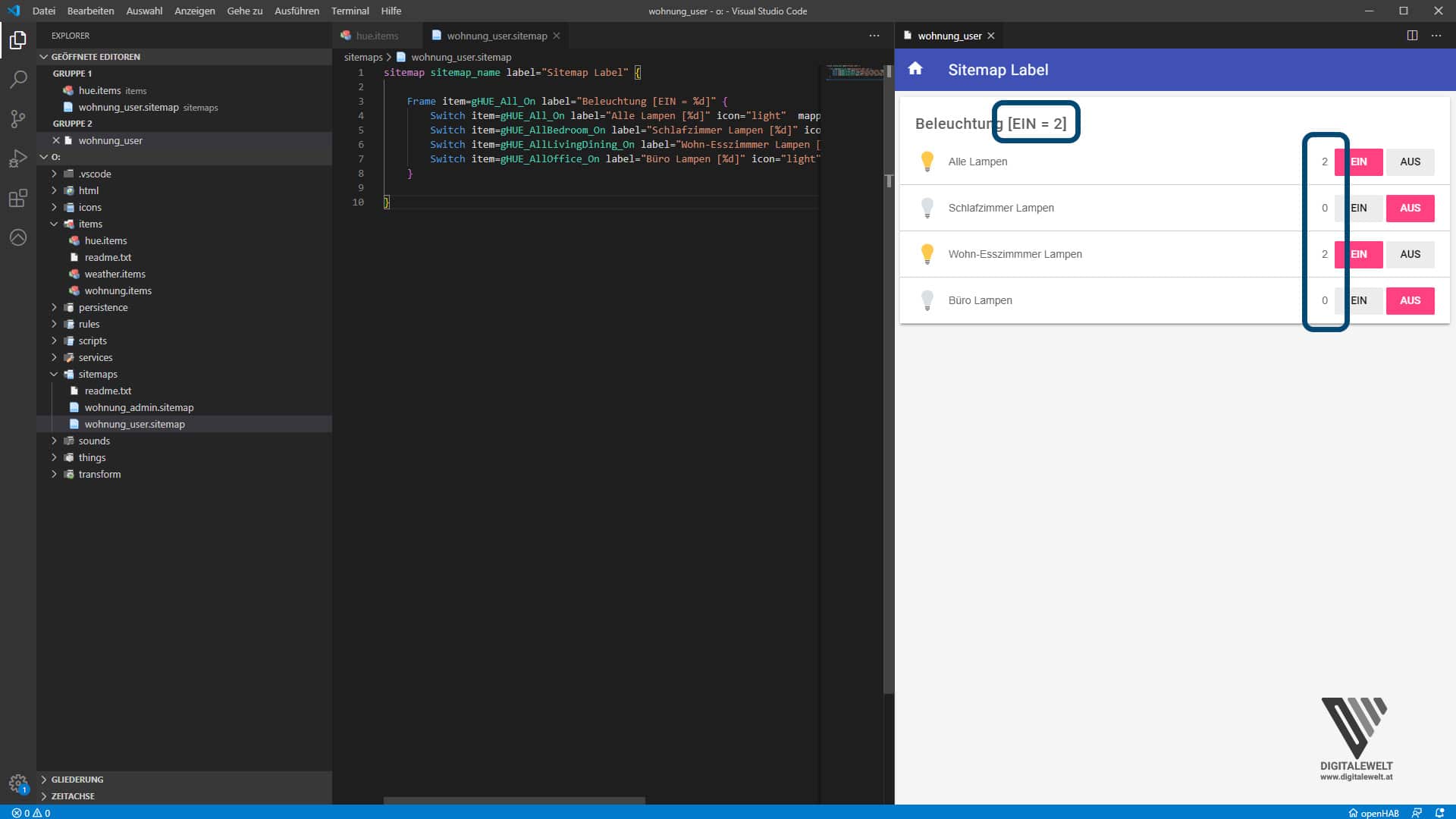
Frame item=gHUE_All_On label="Beleuchtung [%d]" {Damit ich später noch weiß was die Zahl bedeutet schreibe ich noch vor dem %d Ein = .
Das %d in eckiger Klammer können wir dann auch noch bei unseren Räumen ergänzen.
sitemap sitemap_name label="Sitemap Label" {
Frame item=gHUE_All_On label="Beleuchtung [EIN = %d]" {
Switch item=gHUE_All_On label="Alle Lampen [%d]" icon="light" mappings=[ON="Ein",OFF="Aus"]
Switch item=gHUE_AllBedroom_On label="Schlafzimmer Lampen [%d]" icon="light" mappings=[ON="Ein",OFF="Aus"]
Switch item=gHUE_AllLivingDining_On label="Wohn-Esszimmmer Lampen [%d]" icon="light" mappings=[ON="Ein",OFF="Aus"]
Switch item=gHUE_AllOffice_On label="Büro Lampen [%d]" icon="light" mappings=[ON="Ein",OFF="Aus"]
}
}Hier wird die Zahl dann einfach vor unseren Buttons angezeigt.

Da wir aber auch manchmal die Lampen nicht pro Raum sonder auch einzeln Ein- und Ausschalten möchte, werden wir hier noch ein kleines Untermenü ergänzen.
Wir erstellen daher in unsere Sitemap einen Text mit dem Label „Zu den Lampen“ und geben diesem auch wieder das icon der Glühbirne.
Danach machen wir eine geschwungene Klammer auf und fügen dann hier unsere ganze Lampen ein.
Da war hier nur die einzelnen Lampen Ein- und Auschalten möchten, beginnen wir mit Switch item= HUE Bedroom_On und als Label bzw. als Text soll mir hier „Schlafzimmerlampe“ angezeigt werden.
Das machen wir natürlich jetzt auch noch mit allen anderen Lampen und können das ganze dann auch gleich anschließend testen. Vergesst aber nicht die Klammer geschwungenen Klammer wieder zu schließen.
sitemap sitemap_name label="Sitemap Label" {
Frame item=gHUE_All_On label="Beleuchtung [EIN = %d]" {
Switch item=gHUE_All_On label="Alle Lampen [%d]" icon="light" mappings=[ON="Ein",OFF="Aus"]
Switch item=gHUE_AllBedroom_On label="Schlafzimmer Lampen [%d]" icon="light" mappings=[ON="Ein",OFF="Aus"]
Switch item=gHUE_AllLivingDining_On label="Wohn-Esszimmmer Lampen [%d]" icon="light" mappings=[ON="Ein",OFF="Aus"]
Switch item=gHUE_AllOffice_On label="Büro Lampen [%d]" icon="light" mappings=[ON="Ein",OFF="Aus"]
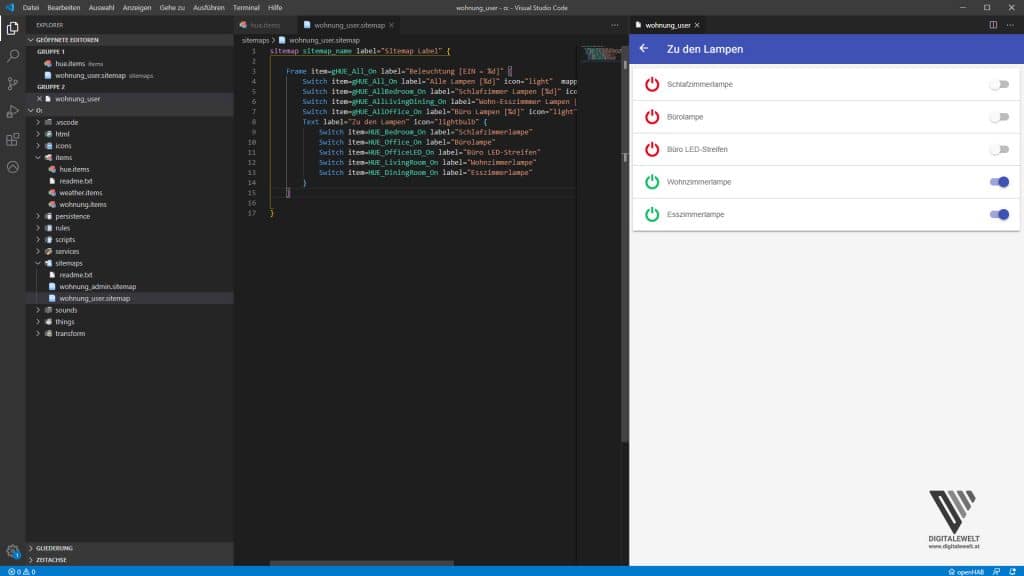
Text label="Zu den Lampen" icon="lightbulb" {
Switch item=HUE_Bedroom_On label="Schlafzimmerlampe"
Switch item=HUE_Office_On label="Bürolampe"
Switch item=HUE_OfficeLED_On label="Büro LED-Streifen"
Switch item=HUE_LivingRoom_On label="Wohnzimmerlampe"
Switch item=HUE_DiningRoom_On label="Esszimmerlampe"
}
}
}Speichern natürlich nicht vergessen!
Jetzt haben wir hier unten ein kleines Untermenü in dem wir alle Lampen einzeln aus und einschalten können.

Alle Lampeneinstellungen
Zu guter Letzt möchte ich noch auf alle Lampen-Einstellungen zugreifen können.
Dazu erstellen wir in der items Datei noch eine Gruppe mit dem Namen gHUE_All_Settings. Diesen Gruppennamen müssen wir dann noch bei allen Lampengruppen ergänzen.
//Gruppe alle Lampen-Einstellungen
Group gHUE_All_Settings "Lampeneinstellungen"Group gHUE_Bedroom "Schlafzimmer Lampe" <light> (W_Bedroom,gHUE_All_Settings)Und in unserer Sitemap ergänzen wir noch diese Gruppe mit Group und dem Label Lampenseinstellungen und natürlich passend das Settings icon.
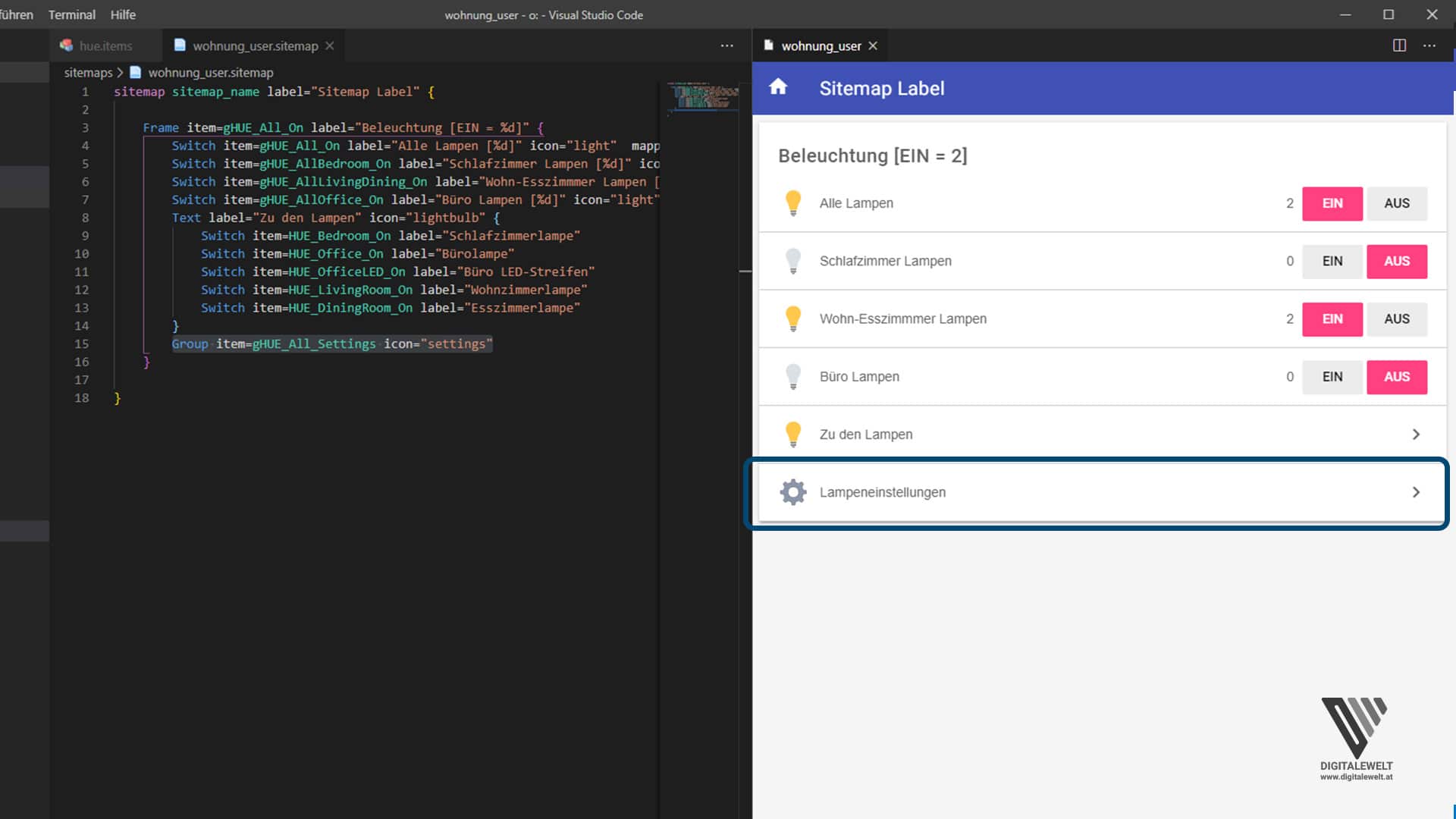
Group item=gHUE_All_Settings icon="settings"Auch diese Gruppe können wir jetzt nach dem Speichern einmal testen.

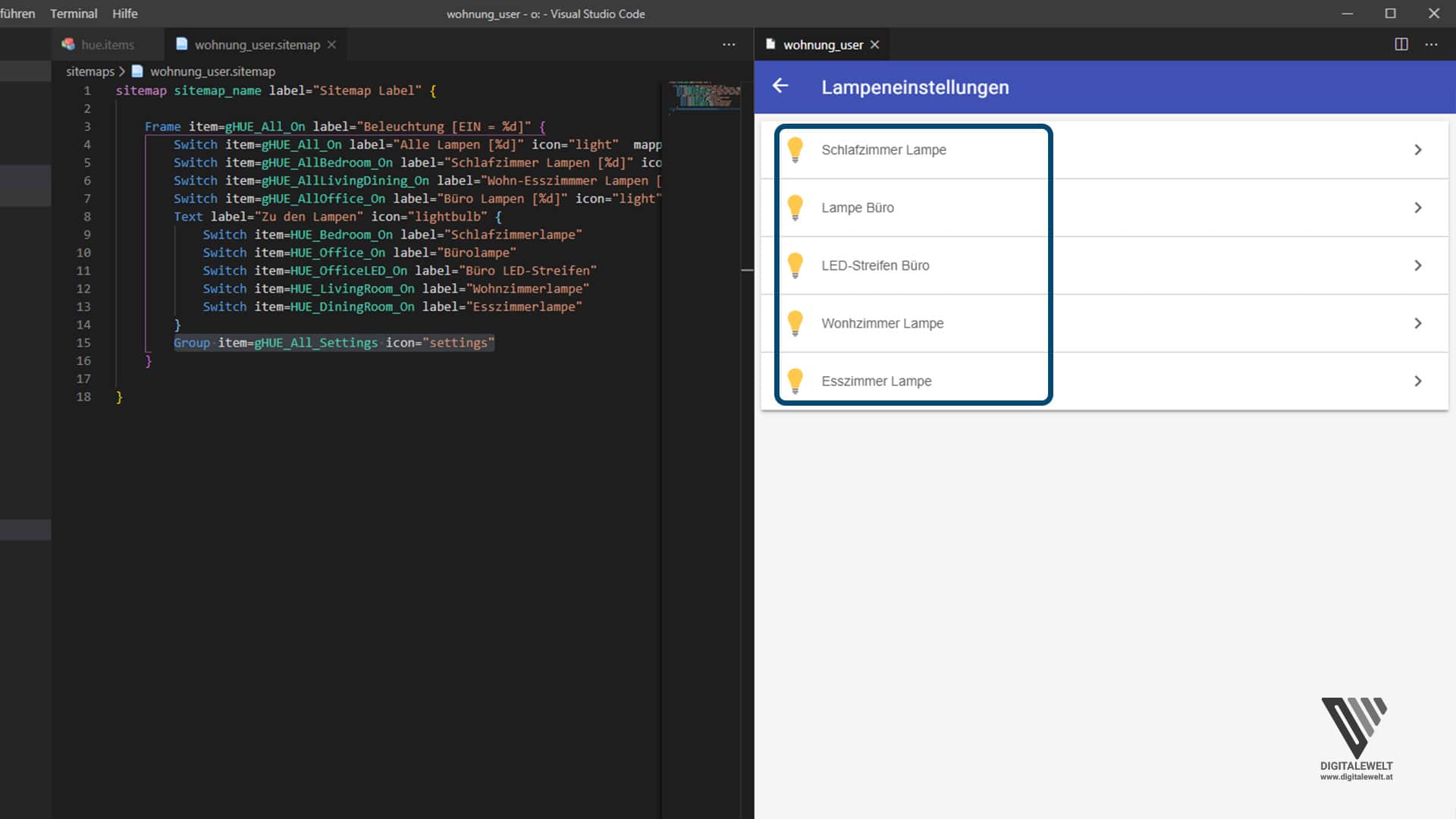
Wie ihr hier seht haben wir jetzt noch ein weiters untermenü mit dem Namen Lampeneinstellungen in dem sich alle unsere Lampen befinden.

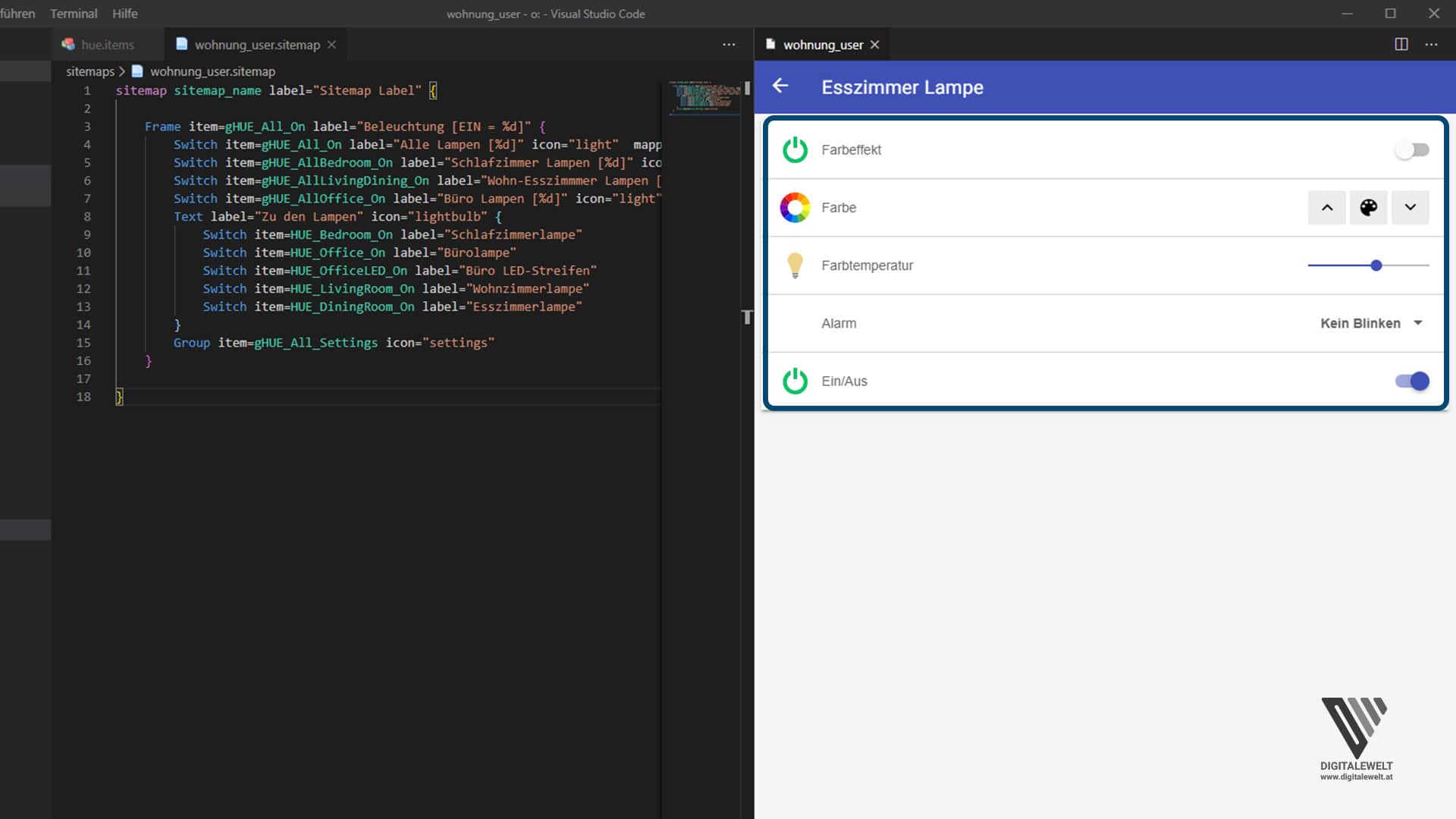
Wenn wir dann eine Lampen auswählen haben wir wie in unserer Admin Sitemap den Zugriff auf alle Einstellungen.

Update: Alarm
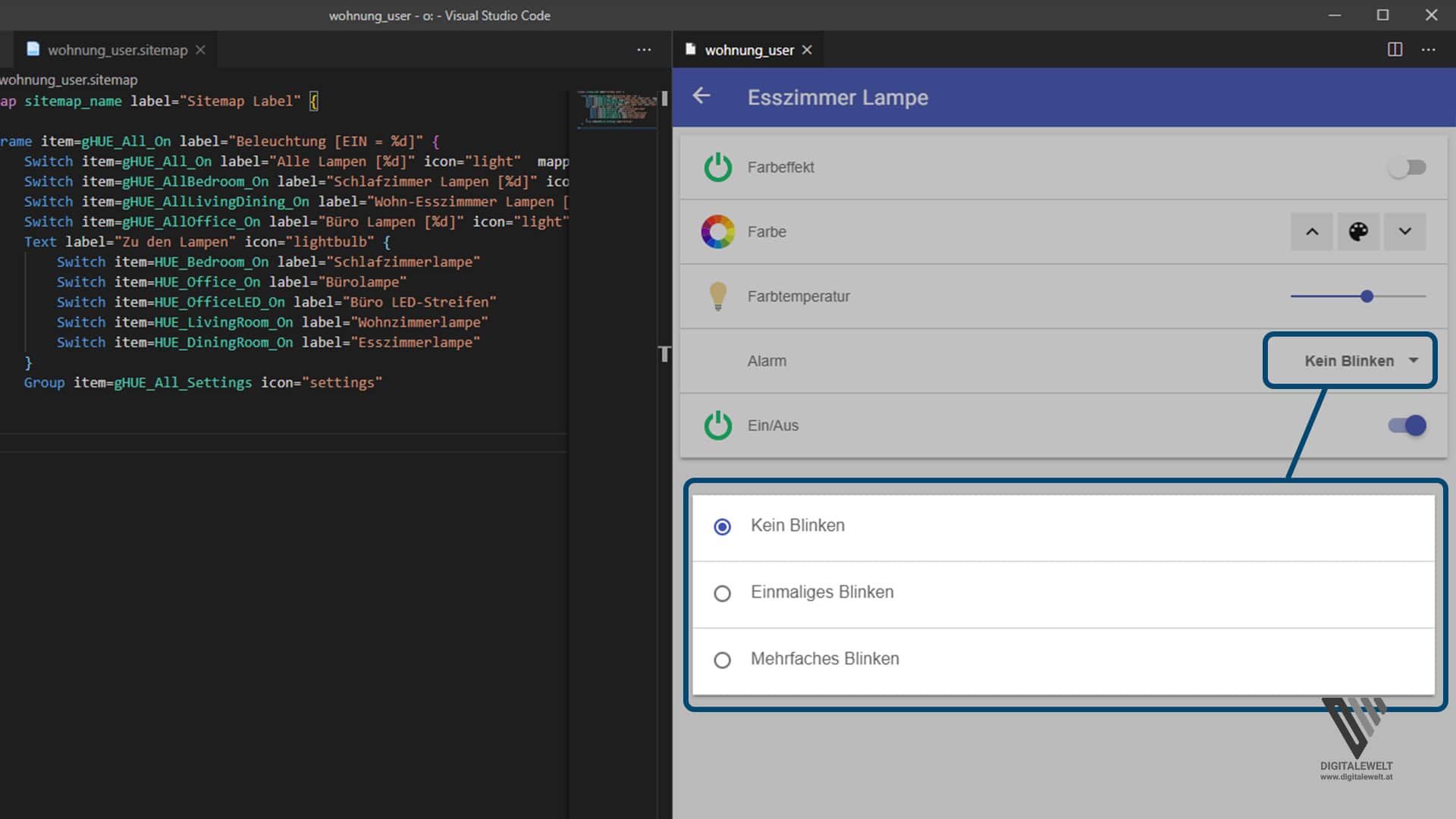
Mit dem neuen Update vom HUE Binding, könne wir jetzt auch im Paper UI die verschieden Blink Modi auswählen.
Früher wurde hier nur ein Text angezeigt. Man musste selber noch 3 Buttons erstellen. Da diese Funktion aber jetzt direkt integriert wurde, werde ich die Alert items nicht mehr entfernen. (Auch wenn ich sie wahrscheinlich nicht benötigen werden.

Vielleicht ist euch auch schon aufgefallen, dass wir hier bei Alarm nur einen Text angezeigt bekommen. Das liegt daran, das der Alarm als String item definiert werden muss.
Dem Alarm müssten wir in der Sitemap mit mappings drei Button geben.
Da wir später für gewisse Szenarien wie Einbruch oder Brand nicht wirklich ein Blicken benötigen.
Ich werde daher das Alarm item bei meinen Lampen einfach auskommentieren.
Wie geht es weiter?
Ihr seht schon hier ist einiges möglich. Wir werden uns auf jeden Fall auch noch das HABPanel genauer ansehen.
Das KNX Binding wurde zwar schon öfter von euch gewünscht, jedoch habe ich im Moment noch nicht die Möglichkeit dieses Binding zu testen.
Ihr könnt jedoch gerne unten in die Kommentare eure Wünsche schreiben.






Ich sehe hier absolut keinen Nutzen. Das kann doch alles die Philips Hue App.. und dazu noch viel besser. Wozu also das Ganze?
Ja klar kannst du mit der Philips HUE App deine Philips HUE Lampen steuern. OpenHAB ist eine Software die alle Smart Home Geräte miteinander verbinden soll. Also PhilipsHUE, Wetterdaten, Türkontakte, anderes Smarte Beleuchtung, Musiksteuerung, etc.
Blicke mit Spannung auf Teil 3